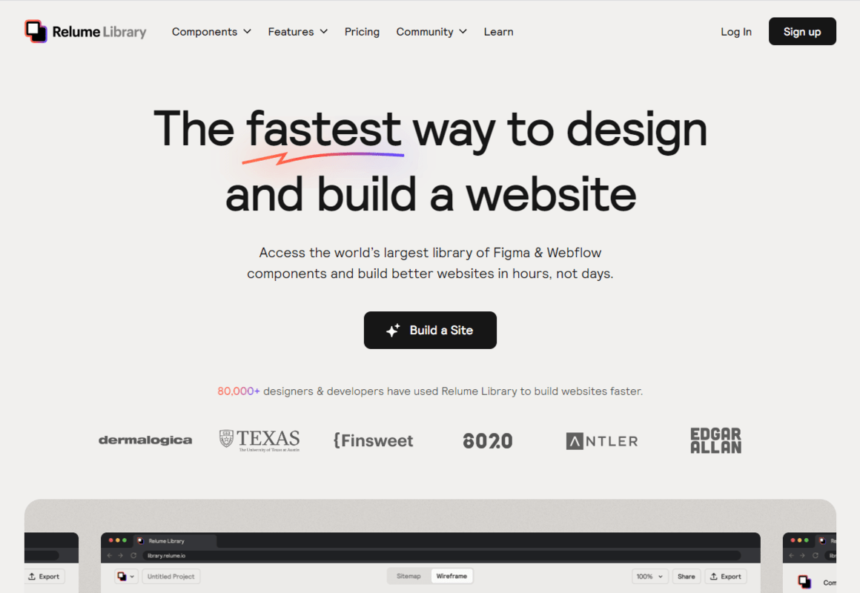
Relume AI is an AI-powered tool that helps users design and build websites quickly. It allows users to build a sitemap and wireframe in minutes with the help of AI, export to Figma and Webflow, copy and paste pre-built components, and create and share component libraries.
Key Points about Relume AI
- Fast website design and building tool.
- Extensive library of Figma & Webflow components.
- Accelerates website development from days to hours.
- Utilized by 80,000+ designers & developers.
- Streamlines website design, increasing agency profitability.
- AI-assisted sitemap and wireframe creation in minutes.
- Easy sharing of view-only wireframe links with clients.
- Facilitates wireframe exporting to Figma .
- Utilizes Relume Library Figma plugin for Figma exports.
- One-click component copying for easy Webflow integration.
- Offers 1,000+ components managed by Relume.
- Features neutral, flexible components adaptable to any project.
- Utilizes Client-First Webflow Style System for organized site structures.
A Comprehensive Guide to Using the Rellum Site Builder
In this guide, we will walk you through the process of generating a sitemap, creating wireframes, and exporting your designs to popular design tools like Figma and Webflow.
Generating a Sitemap
When you start a new project in the Relume Site Builder, the first step is to generate a sitemap. The sitemap provides an outline for each page of your website. To generate a sitemap, you need to provide a description of the company the website is for and the number of pages you want to include. The more detail you provide, the richer the output will be.
Creating Wireframes
Once you have generated the sitemap, you can start creating wireframes for each page. The Relume Site Builder uses AI to suggest components and content for each page based on the sitemap. The AI-generated copy is based on the section titles and descriptions and perfectly maps to the components.
To edit a wireframe, you can easily move sections around, replace components, and add new sections. The Relume Site Builder offers over 1,000 components to choose from, so you can customize your wireframes to your liking.
Sharing and Exporting
After you have created your wireframes, you may want to share them with clients or export them to design tools like Figma or Webflow. You can easily share a view-only link with clients, allowing them to view your wireframes without being able to edit them.
To export your wireframes to Figma, you need to install the Relume Library Figma plugin. Once installed, you can export your wireframes to Figma, where you can continue designing and editing them. The Relume Library Figma kit includes components and styles that you can sync with your wireframes, making it easy to update the styling across all the wireframes.
Exporting to Webflow is even easier. You just need to ensure that you are using the Relume Library style guide. By cloning the style guide, you can sync the classes used in the components with the classes used in the style guide, allowing for better rendering and control of styling.
With the power of Webflow, you can build upon your wireframes and create a fully functional website. The Relume Site Builder makes it easy to design and develop websites in a fraction of the time.
In conclusion, the Relume Site Builder is a powerful tool for creating websites quickly and efficiently. By following the steps outlined in this guide, you can generate a sitemap, create wireframes, and export your designs to popular design tools. Start using the Relume Site Builder today and unleash your creativity!