Creating a Typewriter Effect in React Tailwind, where text appears character by character, can be an engaging way to present content to users. It brings a dynamic flair, reminiscent of vintage typewriters, to modern web designs. In this tutorial, we’ll build a vertical tab component in React that displays content with a typewriter effect using TailwindCSS for aesthetics.

Prerequisites
- A basic understanding of React and JavaScript.
- Node.js and npm are installed on your machine.
Setup
Initialize a new React project and incorporate TailwindCSS:
Add Tailwind to your React project by following the documentation: Setup TailwindCSS with React
npx create-react-app typewriter-tabs
cd typewriter-tabs
npm install tailwindcssVertical Tabs Component
- Inside the
srcdirectory, craft a file titledVerticalTabs.js. - Import the necessary modules and state the sample tab content:
// VerticalTabs.js
import React, { useState, useEffect, useRef, RefObject } from "react";
const tabs = [
{
id: 1,
title: "Python",
content: `
Python is an interpreted, high-level and general-purpose programming language.`,
},
{
id: 2,
title: "JavaScript",
content: `
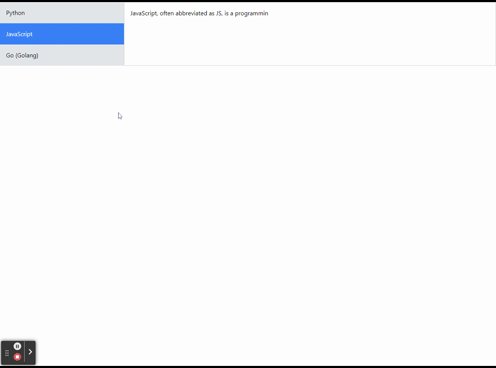
JavaScript, often abbreviated as JS, is a programming language that conforms to the
ECMAScript specification. JavaScript is high-level, often just-in-time compiled, and
multi-paradigm.`,
},
{
id: 3,
title: "Go (Golang)",
content: `
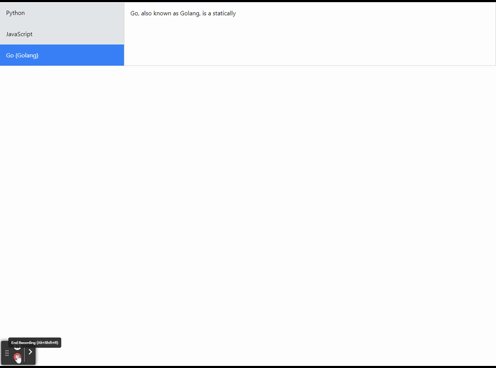
Go, also known as Golang, is a statically typed, compiled programming language designed
at Google by Robert Griesemer, Rob Pike, and Ken Thompson. `,
},
];Implement the typewriter effect using useEffect:
useEffect(() => {
// Split the content of the active tab into individual characters.
const characters = tabs[activeTab].content.split('');
// Reset the typewriter content to an empty string.
setTypewriterContent('');
// Initialize the index for the character to be displayed.
let charIndex = 0;
// Set an interval to repeatedly execute the function.
const interval = setInterval(() => {
// Check if there are more characters to be displayed.
if (charIndex < characters.length) {
// Update the displayed content by appending the next character.
setTypewriterContent(prevContent => `${prevContent}${characters[charIndex]}`);
// Increment the index for the next character.
charIndex++;
} else {
// If all characters have been displayed, clear the interval.
clearInterval(interval);
}
}, 50); // The interval is set to 50ms, so a new character is appended every 50ms.
// Clear the interval when the component is unmounted or when the active tab changes.
return () => clearInterval(interval);
}, [activeTab]); // This effect depends on the activeTab state, so it reruns when activeTab changes.
Creating a Typewriter Effect in React Tailwind – Complete Code
// VerticalTabs.js
import { useState, useEffect } from "react";
const tabs = [
{
id: 1,
title: "Python",
content: `
Python is an interpreted, high-level and general-purpose programming language.
Created in the late 1980s by Guido van Rossum, Python's design philosophy emphasizes
code readability with its notable use of significant indentation.`,
},
{
id: 2,
title: "JavaScript",
content: `
JavaScript, often abbreviated as JS, is a programming language that conforms to the
ECMAScript specification. JavaScript is high-level, often just-in-time compiled, and
multi-paradigm.`,
},
{
id: 3,
title: "Go (Golang)",
content: `
Go, also known as Golang, is a statically typed, compiled programming language designed
at Google by Robert Griesemer, Rob Pike, and Ken Thompson. Go is syntactically similar
to C, but with memory safety, garbage collection, structural typing, and CSP-style
concurrency.,
},
];
function VerticalTabs() {
const [activeTab, setActiveTab] = useState(0);
const [streamedContent, setStreamedContent] = useState("");
useEffect(() => {
// Split content into characters
const characters = tabs[activeTab].content.split("");
setStreamedContent("");
let charIndex = 0;
const interval = setInterval(() => {
if (charIndex < characters.length) {
setStreamedContent(
(prevContent) => `${prevContent}${characters[charIndex]}`
);
charIndex++;
} else {
clearInterval(interval);
}
}, 50); // Adjust this value to speed up or slow down the streaming effect
return () => clearInterval(interval); // Clean up interval
}, [activeTab]);
return (
<div className="flex">
<div className="w-1/4">
{tabs.map((tab, index) => (
<button
key={tab.id}
className={`block w-full text-left p-4 ${
activeTab === index
? "bg-blue-500 text-white"
: "bg-gray-200"
}`}
onClick={() => setActiveTab(index)}
>
{tab.title}
</button>
))}
</div>
<div className="w-3/4 p-4 border border-gray-300">
{streamedContent}
</div>
</div>
);
}
export default VerticalTabs;In App.js, bring in and utilize the VerticalTabs component:
import React from 'react';
import './App.css';
import VerticalTabs from './VerticalTabs';
function App() {
return (
<div className="App">
<VerticalTabs />
</div>
);
}
export default App;💁 Check out our other articles😃
👉 Generate a free Developer Portfolio website with AI prompts